Sound decisions start with a
Hearing Loss Test.
TLDR: An iOS app to monitor and identify events causing temporary hearing loss, helping users avoid permanent damage.
*No longer available on app store as of January, 2024
My Role:
UX Engineer
Stack:
Swift
Xcode
XCTest
SQLite3
Design tools: Balsamiq Figma draw.io
Project Overview
Mission Statement
At Noise Pollution Clearinghouse, our mission is to revolutionize auditory well-being through innovation and accessibility. We're committed to providing an intuitive iOS app that delivers precise and individualized temporary hearing loss tests, empowering users to prioritize and maintain optimal hearing health with ease and convenience.
Initial Research
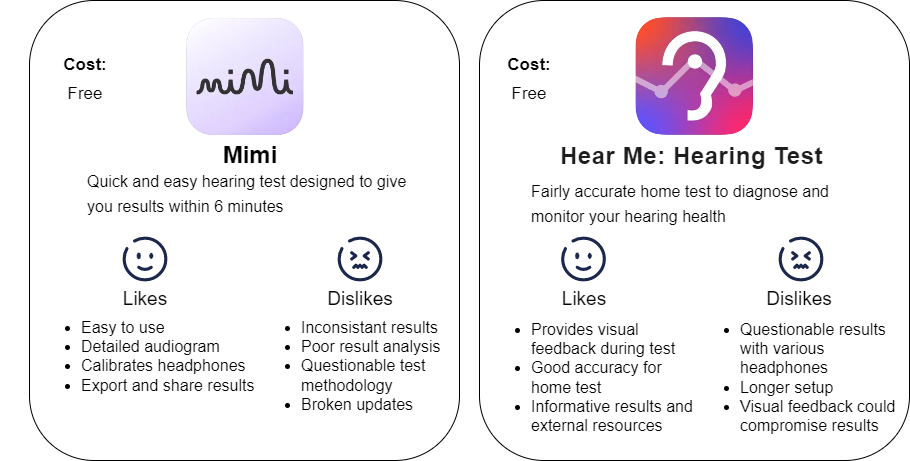
A critical first step to beginning the design process is to understand the market. What apps are already available? What do users think about them? What are the pros and cons? I began by selecting a few similar apps available on the iOS app store with the most downloads/reviews. The data was compiled into summary cards like so:

This step will be extremely helpful as we move forward by letting us understand the competition and how we can differentiate. For example, users complained that the 'Mimi' test gave inconsistent results, while the 'Hear Me' test provides visual feedback during the test that could compromise results. This starts to give us some design challenges to target for producing a superior product.
Target Users
Our ideal target users fall into four distinct categories.
Industrial Workers
❖Predominantly Male. 30-65 years old.
❖Often exposed to loud environments and machinery.
❖May have experienced hearing damage due to occupational hazards.
Goals:
❖Monitor and track their hearing health over time.
❖Receive early warnings about potential hearing issues.
Needs:
❖User-friendly interface for quick and easy testing.
❖Clear and actionable results/recommendations.
❖Reminders for regular testing.
Musicians
❖Any gender, 20-75 years old.
❖Consistant exposure to music and loud performance environments.
❖Need to preserve hearing to hone/maintain skills.
Goals:
❖Monitor the impact of their hobby/profession on their hearing.
❖Customize tests to focus on specific frequencies.
Needs:
❖Quick and easy testing (pre/post) for comparison.
❖Detailed insights into specific frequency ranges.
❖Integration with personal audio equipment.
Audiologists
Background:
❖Any gender, 30-65 years old.
❖Professional experts in hearing health.
❖Perform hearing tests as part of their clinical practice.
Goals:
❖Use the app as a supplementary tool for patient assessments.
❖Stay updated on their patient's progress outside clinical settings.
Needs:
❖Simple, accurate home testing for patients.
❖Secure and confidential patient data management.
❖Collaboration features to share results with patients.
Hearing-Impaired Individuals
❖Any gender, 50-95 years old.
❖Individuals experiencing varying degrees of hearing loss.
❖Diverse causes; including age-related, genetic, or acquired factors.
Goals:
❖Monitor their hearing health and track changes over time.
❖Access a user-friendly tool for self-assessment and awareness.
Needs:
❖Clear, simple and accessibility interface.
❖Customizable tests based on individual hearing profiles.
❖Educational resources on coping strategies and support options.
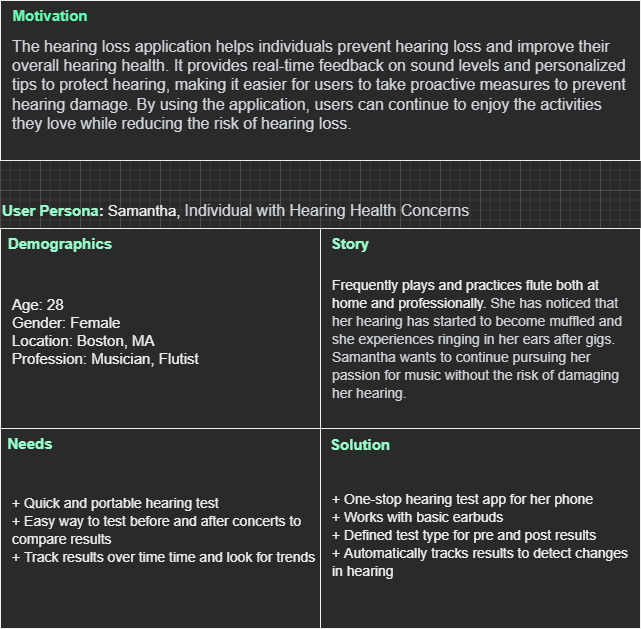
Personas
With the user profiles and interview information I constructed personas and journey maps.

Requirement Specification
With the initial research and personas well defined, we are ready to specify the requirements for the software component of our product.
User Registration and Profile:1. The app shall provide a user registration feature to create individual user profiles.
2. Users shall have the option to input and update personal information, including age and any known hearing conditions.
Hearing Test Modules:
3. The app shall include standardized hearing test modules, such as pure-tone audiometry and speech audiometry.
4. Each test module shall be customizable to accommodate varying degrees of hearing loss.
Test Calibration:
5. The app shall include a calibration process to ensure accurate and consistent test results based on the user's device and headphones.
User Guidance:
6. The app shall provide clear instructions and guidance to users throughout the hearing test process.
7. Guidance shall include information on ambient noise control and proper headphone usage.
Adaptive Testing:
8. The app shall incorporate adaptive testing algorithms to adjust the difficulty of the test based on user responses, ensuring accuracy in determining hearing thresholds.
Results Interpretation:
9. The app shall generate comprehensive and easy-to-understand reports of the user's hearing test results.
10. Interpretations shall include information about different frequency ranges and potential hearing impairment levels.
Data Security and Privacy:
11. The app shall adhere to industry standards for data security and user privacy.
12. Personal health data shall be encrypted and stored securely, with user consent for data collection.
Accessibility:
13. The app's user interface shall conform to accessibility standards, including support for screen readers and adjustable font sizes.
14. The app shall provide visual and haptic feedback for users with hearing impairments.
Device Compatibility:
15. The app shall be compatible with a range of smartphones and tablets running major operating systems (e.g., iOS, Android).
16. The app shall support a variety of headphones and earphones commonly used by the target user demographic.
Feedback and Educational Resources:
17. The app shall offer personalized feedback to users based on their test results, including recommendations for further action.
18. Educational resources on hearing health and preventive measures shall be provided within the app.
Notifications and Reminders:
19. The app shall allow users to set reminders for regular hearing tests or follow-up appointments.
20. Notifications shall be customizable to accommodate user preferences.
Low & High Fidelity Mockups
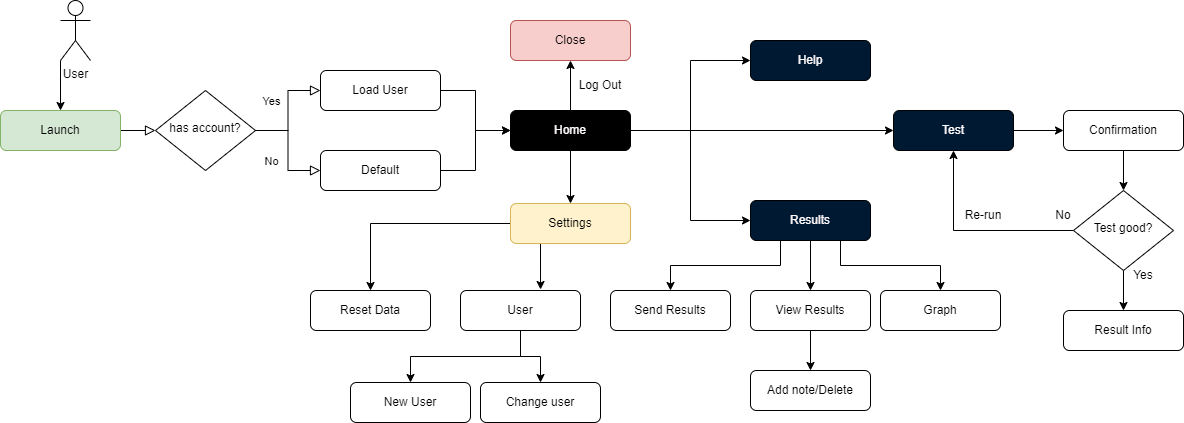
To begin our ideation in the design phase, I created a flow diagram to represent the system and our user's journey interacting with it. The flow chart takes our initial research, requirements specification, and personas into account to produce a basic blueprint of our system.
User Flow Diagram:

The UX User flow diagram helps us conceive a basic layout for the application, and gives us an idea of what views will be needed for the app. Moving forward with this in mind I created some mock-ups:
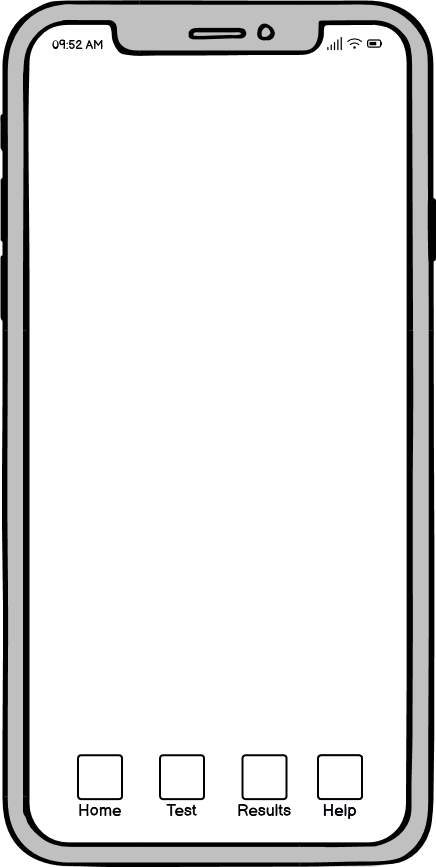
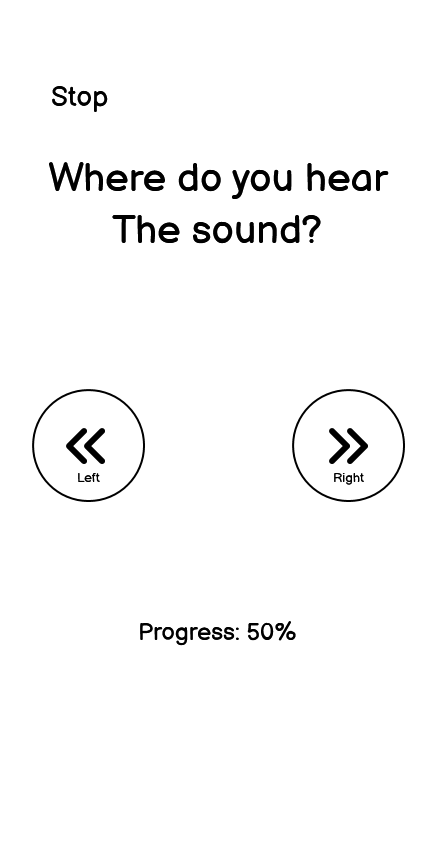
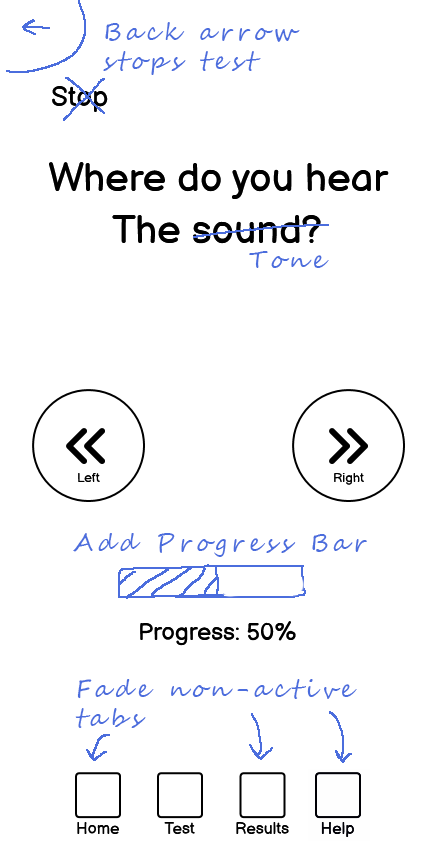
I started by creating simple wireframes in Balsamiq which lays the foundation for our UI and navigational structure.






Throughout the design cycle the wireframes are reviewed, marked-up and undergo numerous changes.

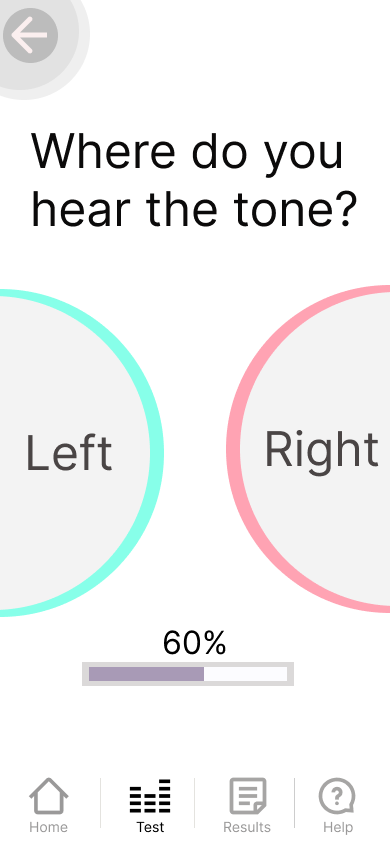
Once we are happy with the design, we convert it to a high quality UI design prototype in Figma.

Development & Testing
A sprint backlog was built based on the project requirements, which is then converted to a KANBAN board on Jira. Development was conducted in an AGILE cycle of coding, testing and re-assessing to update the board during each sprint.

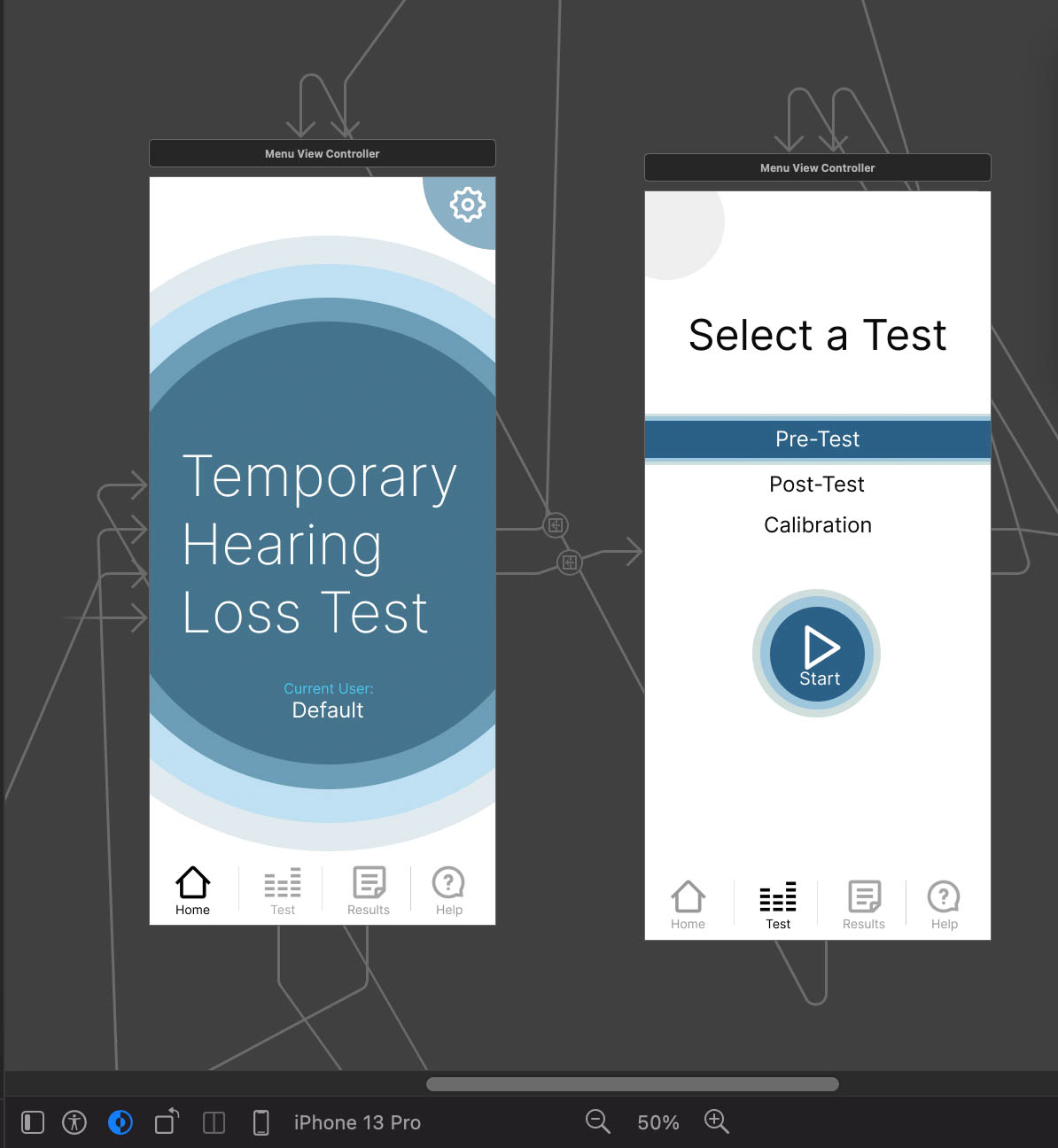
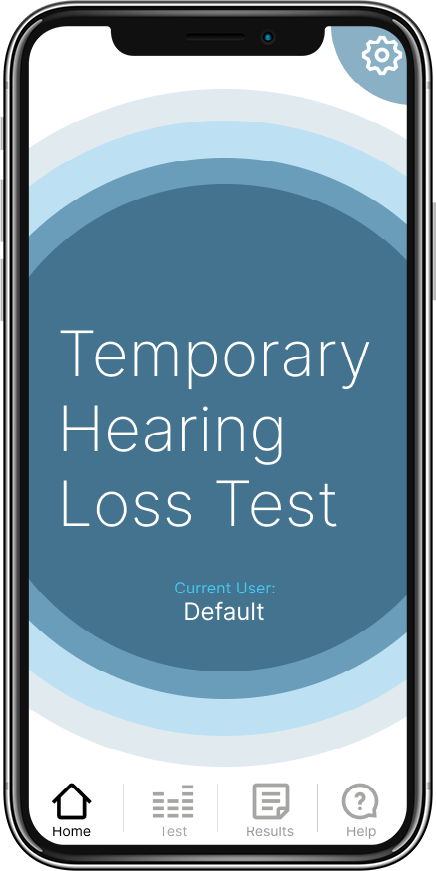
I began by building the storyboard for the project, based on our UI and flow Diagrams. Starting from the entry view, the early sprints prioritized getting the test functional ASAP. A simple layout was created, leaving most views as basic outlines. I went back to the important views for each sprint to create pixel-perfect UIs of the Figma mockups. This included creating responsive constraints for different device sizes, however I locked the orientation to portrait for simplicity.
With a basic outline of the storyboard, I was ready to begin working on the main functionality of the app: the hearing tests. Our proprietary calibration and testing methods were not difficult to implement, as they were well defined during our specification. The app utilizes a standardized volume with a wide range of pre-generated tones. The calibration test takes longer, and gauges what tones the user can hear. In this way we can reduce the regular testing time and make it more convenient to use.

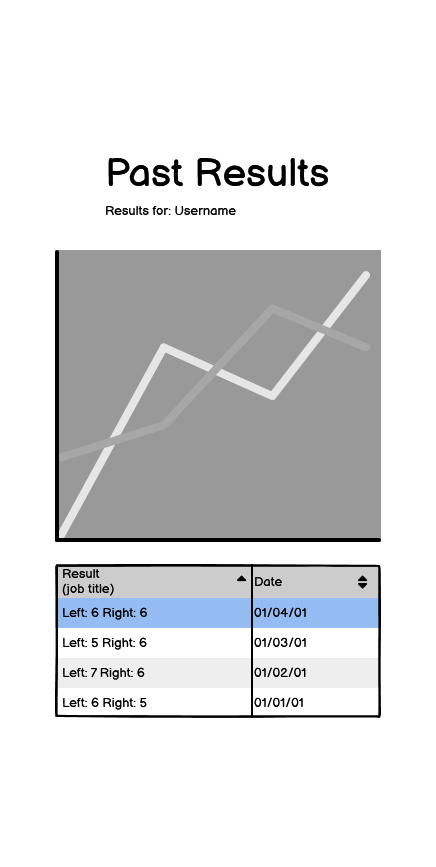
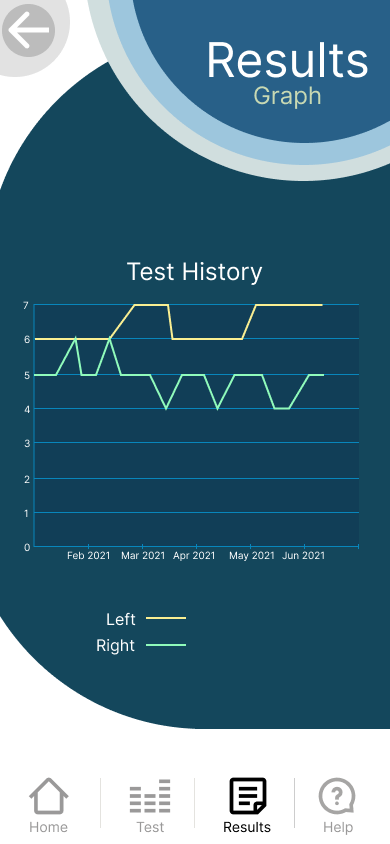
The user data is stored in a database using sqlite3, and the active user info is stored using NS User Defaults. In this way it is possible to use the device conveniently without registering as a user, or to have a shared device with many users. The data can be accessed through a table on the results page. Here it is possible to delete results, in the case the user took a test under poor conditions or made a mistake. They can also add notes to describe a test and graph the hearing data. With the database all set, I populated it with some semi-random data. Then, using SwiftUI Charts, I implemented a graphing system to display the left and right ear data as a line graph.

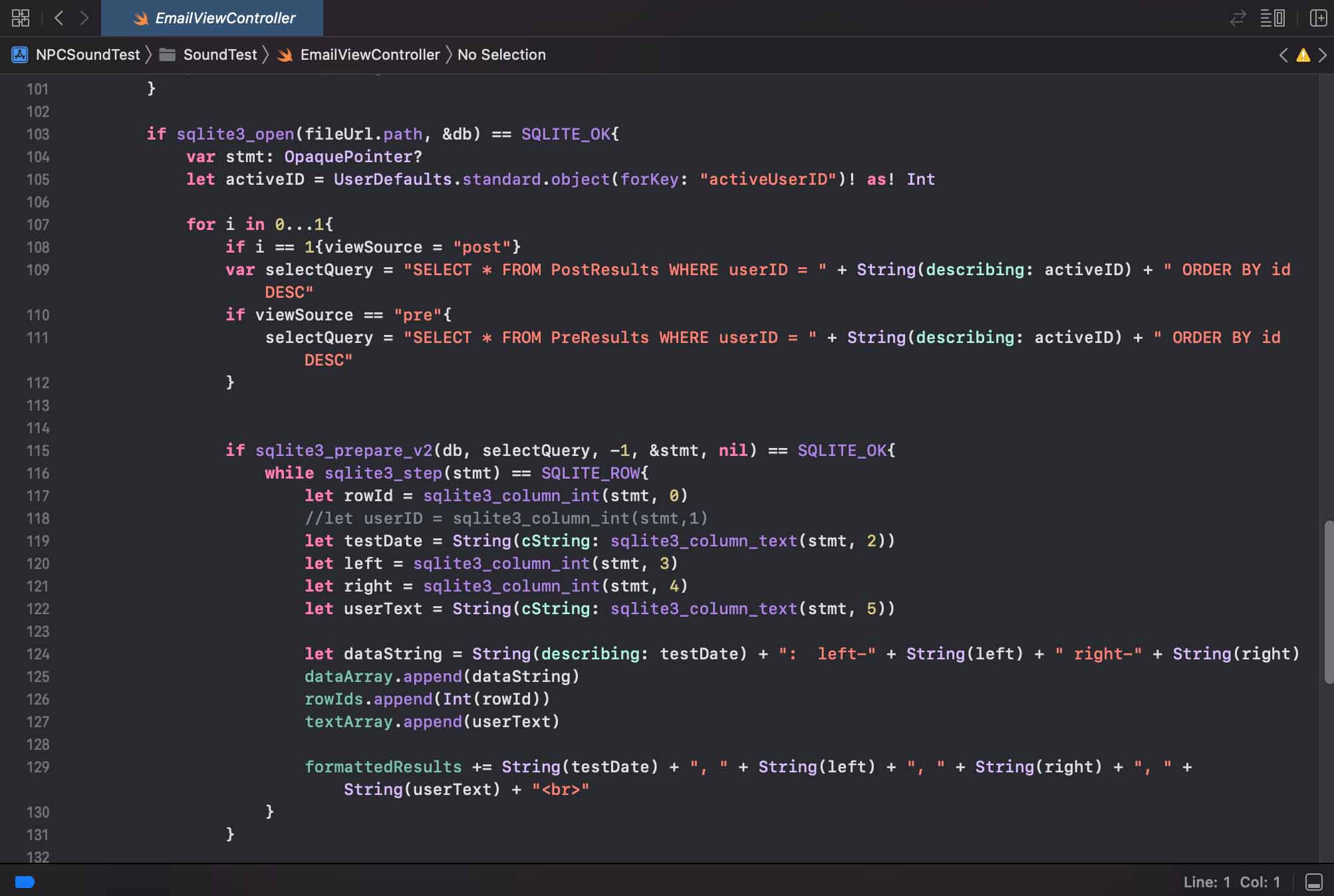
One of the last features added to the app was the ability to share your testing data. This was an important part of our audiologist persona and we wanted users to be able to send data to their Doctor. However, we didn't want to require an account or registration. The solution I devised for this scenario was to utilize iOS's build in email system. Using an HTML template, the database would be queried and iterated to create a formatted table of the user's data. Once generated the app calls the email app and auto-populates the body with the table.
Testing was integrated using Xcode's built in XCTest to ensure each test was producing the correct output and recommendations to the user.Beta Testing:
To test our app with potential end-users, we contacted the audiology department at the University of Hartford to meet with a group of graduate students. We provided an overview of the app, however we avoided providing any specific direction regarding its usage; the purpose being to not influence their interaction with the app by avoiding pre-conceived information. Our feedback was mostly positive. The most common issue mentioned was difficulty finding a quiet enough space to take the test properly. We knew that would be a difficulty before we began, and the type of earbuds or headphones would also impact the testability.
Final Product & Reflection
Our final product was a hearing app with several distinct advantages over the other options available on the market.

Easy set-up:
Easy to set up, no registration required, start right away as a default user (if you are the only user on the device).
Superior Calibration:
Calibrates to any output device. Calibration is a one-time test. You will not need to re-calibrate unless you changed devices or your hearing changes.
Shorter test time:
our test takes less time, approximately 2 ½ minutes compared to the 6 suggest by our competitor. This is because of our refined test methodology and calibration to only play the tones you need.
Less susceptible to user manipulation:
Our test plays sounds in randomized order, random ears, and with uneven intervals.
Final Thoughts
Our product eventually got several thousand downloads and saw a modest growth in usage after launch. Our main channel of marketing was the organizations founder promoting it at numerous conferences. It received mostly positive reviews, outlining many of the above points. However, due to unfortunate circumstances, which are not related to the product itself, it has been discontinued from the app store.
Nevertheless I am proud of the work we accomplished on it and believe that our design and development process truly did produce a superior product.